前回、こちらの記事で
ペンタブを買いました。ぜろみやです
さてそれでは、Photoshopでペンタブを使って快適にイラストを描けるよう、ちょっと環境を整えていきたいと思います。
いきましょう。
Photoshopを開く
開きましょう。

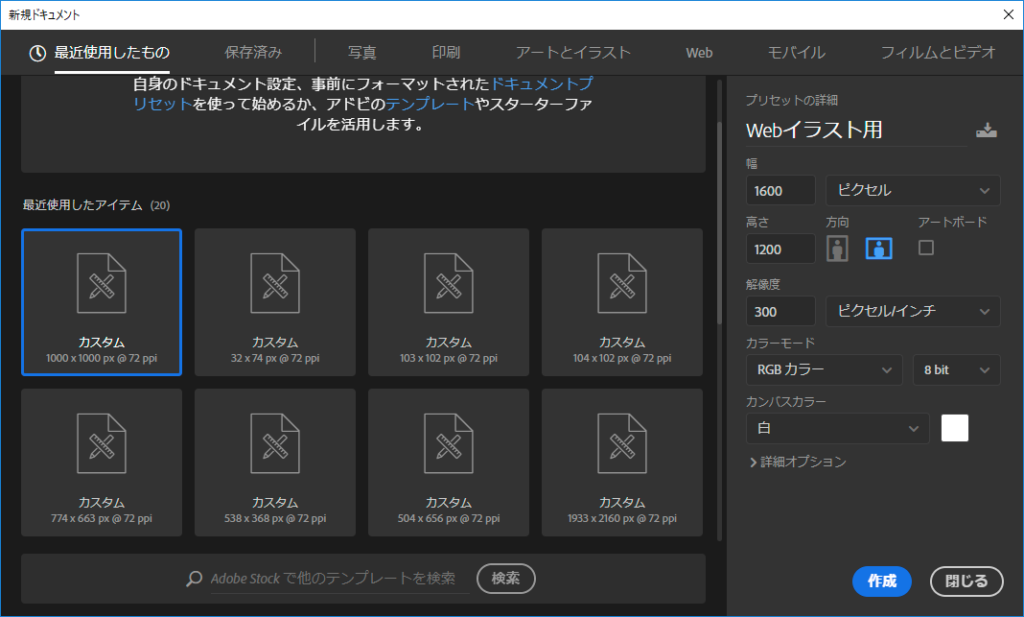
イラストを描く用のドキュメントの設定ですが、とりあえず「メインはWebだけど、もしかしたら印刷物もやるかもしれない」というスタンスで臨んでいきたいと思います。
幅と高さは1600*1200、解像度は300にしました。幅と高さはあとで変えられるのでなんでもいいんですが、解像度は大事です。
Web用の画像となると、だいたいが72dpiですが、印刷物の場合300~400dpiと、けっこう高めの解像度を強いられます。万が一の場合に備え、大きい解像度で描くことに慣れとこうというわけです。
カラーモードは、Web向けなのでRGB。これもまた大事で、RGBはWeb向け、CMYKは印刷向けカラーとなっており、色の種類が違います。Web向けなのにCMYKで描いちゃうと、書き出すときに色が変わってしまうので、この部分はWeb向けなのか印刷向けなのかで設定を間違えないようにしましょう。
Photoshopの環境設定
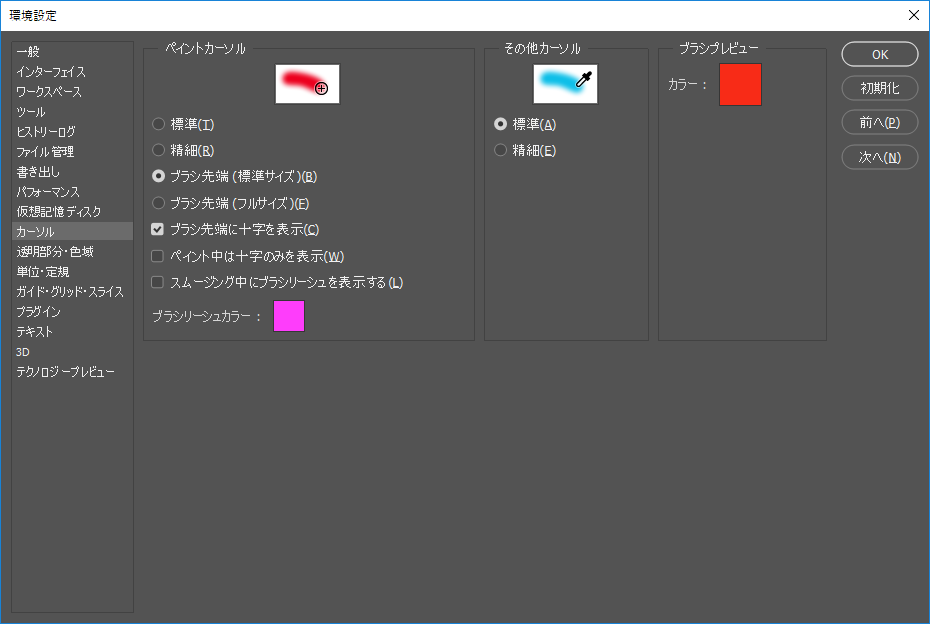
「環境設定」から「カーソル」を選択し、「ブラシ先端に十字を表示」にチェックを入れましょう。

これをやっておくと、ブラシのカーソルの中心に十字が出るので、線が描きやすくなります。邪魔だなと思ったらやめときましょう。
ペンタブの設定
ここで一回ペンタブの設定に移りましょう。Photoshopは開いたままで大丈夫。
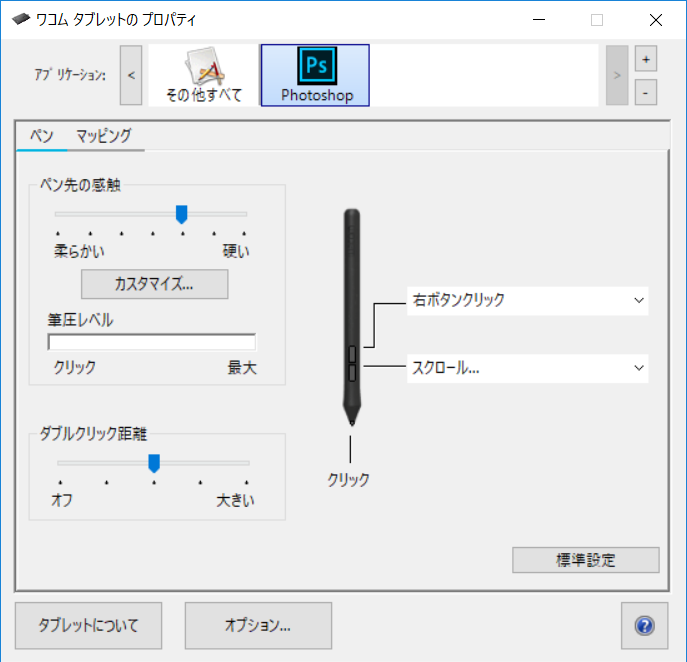
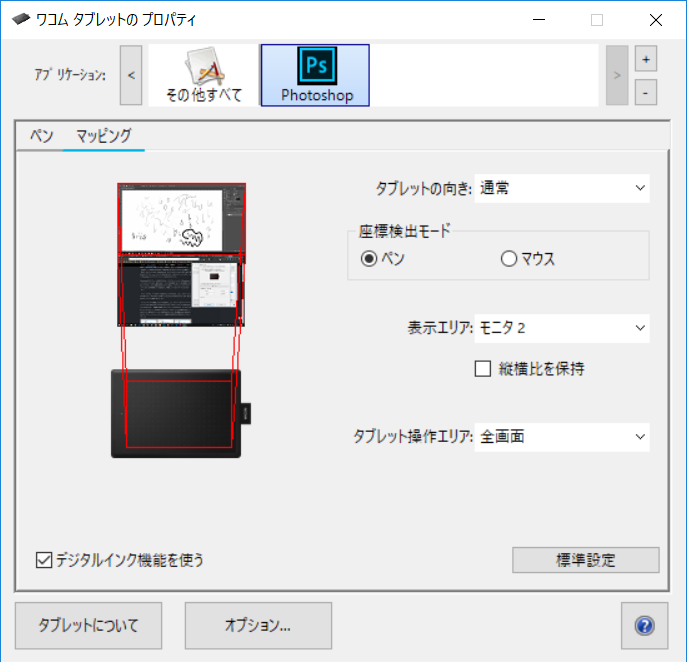
ちなみに僕はワコムの板タブ使ってます。設定画面を開き、まず画面右上の「+」ボタンを押し、Photoshopを追加しましょう。

Photoshopが追加されたら、ペンの設定をいじっときましょう。ここは使いながら設定を調整していけばいいと思いますが、とりあえず一回「ペン先の感触」の部分の設定を変えとかないとペンの筆圧を感知しないことがあるというのをどこかで聞いたので、もし筆圧感知しねぇなーと思ったらここをいじってみてください。
続いて、デュアルモニターの場合は「マッピング」のタブを開き、表示エリアを限定しましょう。
5
そうすることで、ペンタブの描写領域がメインモニターの領域と同期され、位置を把握しやすくなります。何を言ってるかよくわからないと思いますが、とりあえずやってみてください
ブラシの設定
ここでPhotoshopに戻り、次は線を描くためのブラシを設定しましょう。

元々あるブラシを改造したほうが早いです。
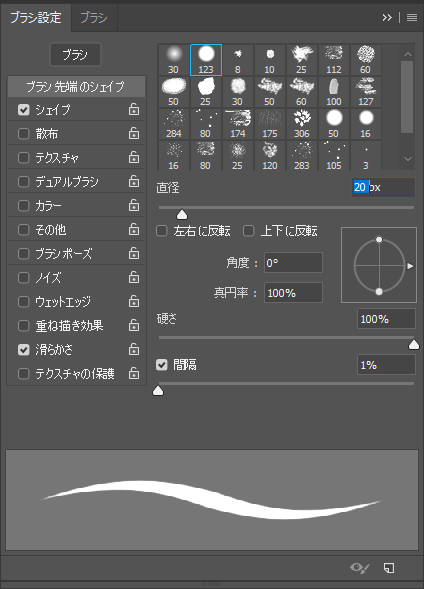
123と書かれたブラシを選択し(123じゃないかもしれないですね…「ハード円ブラシ」を探してみてください)、「シェイプ」にチェックを入れます。更に、「直径」を20pxくらいに、「間隔」を1%にしときます。
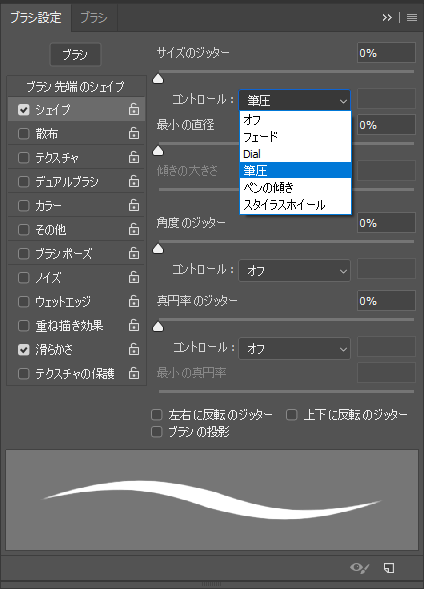
続いて、「シェイプ」をダブルクリックしたら出てくる画面で、

コントロール「筆圧」を選択。
これで、ペンタブで線を描くためのブラシの基本ができました。もちろん人によってはもっと使いやすい設定があるかもしれませんが、それはまた使いながら調整していきましょう。
いったんこれで試しにペンタブで描いてみます

自然にしゅっと描けるくらいの感覚をつかみましょう。僕は直径を16pxにしたらいい感じでした。なんかアナログで字書くより綺麗な字書ける気がする。
設定が問題ないと感じたら、ブラシの設定を保存しときましょう。
ブラシ設定ウィンドウの右下にある紙みたいなアイコンで保存できます。
おわり
これで、とりあえずPhotoshopでペンタブ使う準備ができました!さっそく描いていきましょうかね。
ただここまで書いといてなんですが、Photoshopであれこれ設定するより、普通に他のペイント専用ソフトを使ったほうが描きやすいと思います笑
Photoshopは画像の加工には優れていますが、絵を描くためのツールではないですからね。
僕は今はCLIP STUDIO PAINT EX![]() (通称クリスタ)を使ってます!
(通称クリスタ)を使ってます!
それじゃ、バイバイ~!
ワコム ペンタブ One by Wacom Medium Chromebook 対応 ペン入力専用モデル Mサイズ 板タブ CTL-672/K0-C
ムチプリな絵を描きます。pixiv、FANBOX、skebやってます。まずはTwitterをフォロー!(センシティブ注意)
Twitter→@miyazero333
FANBOX→makino
skeb→@miyazero333